Salut la compagnie,
Nous voici donc dans un petit tutoriel pour personnaliser votre CFW. Grâce à ce tuto, vous pourrez vous-même créer votre écran de démarrage personnalisé, la classe internationale en somme. Vous pourrez également proposer vos créations sur un site dédié aux thèmes 3DS. Alors ça vous a donné envie ? Alors... C'est parti !
1. Préambule
Sachez en premier lieu que l'écran de la 3DS offre une résolution assez faible et donc, par conséquent, je vous conseille d'éviter les détails trop petits sur vos créations. De même, les photos risquent d’avoir un très mauvais rendu. Optez plutôt pour des graphismes simples comme du dessin ou du texte. Veillez également a avoir un firmware a jour. Comme toujours je me dois d'afficher un disclaimer donc sachez que Ni moi ni LS ne sera responsable d'un éventuel brick de votre console. Rassurez-vous cependant, le risque de brick est quasi inexistant si vous suivez correctement le tuto.
2. Prérequis
- Une console N3DS/3DS/2DS
- Le CFW Luma3DS/Reinand/BootCTR9 installé et à jour.
- Un programme d’édition d’images (Paint peut faire le job)
- Un moyen de transférer vos créations sur votre Carte SD ou est installé Luma.
- Suivre le tuto !
3. Création de l'image
Tout d'abord, nous allons créer les deux fichiers qui seront utilisés pour l'écran du haut et pour celui du bas. L'image du bas n'est disponible que pour Luma3DS a ma connaissance.
Pour celle du haut, vous devrez créer un premier fichier avec pour dimensions 400*240 pixels.
Pour celle du bas vous devrez créer un fichier dont les dimensions sont 320*240 pixels.
Pour faire ceci sous paint vous devrez aller dans "Propriétés" (Ctrl-E)
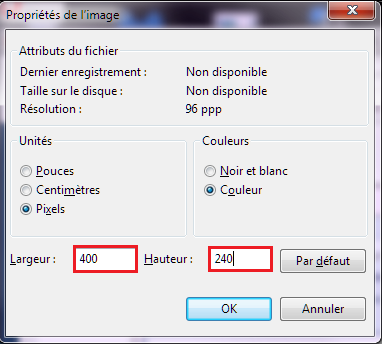
Puis vous devez modifier les champs suivants :
Vérifiez bien que "Pixels" est coché comme Unité.
Vous voyez ici comme je l'ai précisé dans le préambule que la résolution est vraiment faible. Sachez également qu'il y a un espace d'environ "50 pixels" entre l'écran du haut et celui du bas, cette information peut être utile pour certaines de vos créations.
Ensuite... laissez libre cours à votre imagination ! Quand vous aurez fini votre travail enregistrez votre œuvre en PNG.
4.Convertir les images !
Les images en PNG telles quelles ne peuvent pas être utilisées comme écran de démarrage. Il va falloir les convertir en .bin.
Pour convertir les images afin qu'elles soient compatibles avec votre CFW deux solutions :
1ère solution : Utilisez
ce site pour convertir vos images en .bin. Vérifiez bien que la case "rotate 90°"
est cochée et que la case "preserve transparency'
n'est pas cochée.
Téléchargez ensuite vos fichiers et renommez-les en "splash.bin" pour l'image correspondant à l'écran du haut et en "splashbottom.bin" pour celui du bas.
2ème solution : Il s'agit de
3dsthem.es. Ce site vous permet d'uploader vos deux images et de les publier directement dans la galerie.
Il vous faut premièrement uploder vos images sur imgur.com (je vous conseille de créer un compte sur le site). Ensuite, vous n'aurez qu'a copier les
liens directs vers vos images ( l'url ressemble a
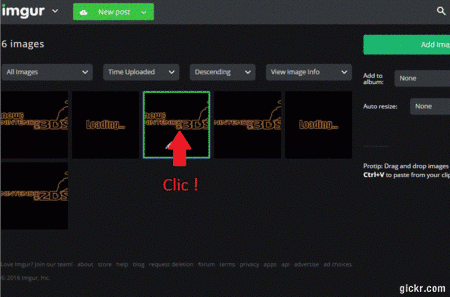
http://i.imgur.com/X1x2X3x4.png ) pour ensuite le coller sur le site de thèmes. Un petit gif pour vous montrer tout ça :
Une fois fait, vous pourrez directement télécharger le thème depuis le site: les images seront converties en .bin et renommées automatiquement.
5.Installer vos créations sur votre console.
On y est presque, c'est la dernière ligne droite et vous verrez que c'est plutôt simple. Tout d'abord, veillez à avoir la dernière version de votre CFW. La méthode est différente selon votre CFW, reportez-vous donc à la partie correspondante :
Luma3DS :
Il suffit simplement de remplacer les deux fichiers du même nom (splash.bin et splashbottom.bin) dans le dossier Luma sur votre carte SD.
ReiNand :
Pour ReiNand la méthode est similaire à Luma3DS, il suffit de remplacer le fichier splash.bin dans le dossier Rei de votre carte SD. (comme dit plus haut vous ne pourrez pas modifier l'écran du bas)
BootCTR9 :
Ici, la méthode est un peu différente. Rien de bien compliqué cependant, rassurez-vous. Vous ne pourrez pas non plus modifier l'écran du bas a ma connaissance.
Prenez votre fichier splash.bin et placez-le là ou vous le souhaitez sur votre carte SD. Pour l'exemple plaçons-le dans un dossier "tutoSplash" a la racine de la SD. Évitez les caractères spéciaux.
Ensuite, il va falloir modifier le boot_config.ini donc faites-en impérativement une copie avant de le modifier. Utilisez un éditeur de texte basique comme le bloc-notes Windows ou Notepad++ pour l'ouvrir et modifiez les lignes suivantes comme ceci :
[DEFAULT]
boot_splash = 1
screenEnabled = 1
splash_image = /DOSSIER DE VOTRE SPLASH/nom_du_splash.bin
path = /Cakes.dat
...
Ne modifiez que les lignes en gras.
Dans notre exemple ça donne donc ceci :
splash_image = /tutoSplash/splash.bin
Mais ça, c'est pour le chargement de base comme vous pouvez le voir avec la balise [DEFAULT]. Avec ce fichier vous pouvez modifier le splash pour chaque application que vous chargez, selon la ligne que vous modifiez, utilisez les balises pour vous repérer ([KEY_A], [KEY_B], [KEY_X]) la syntaxe est la même. Il y a quelques options supplémentaires que je ne détaillerais pas ici, je vous laisse consulter ce lien si cela vous intéresse:
Et voilà, c'est fini ! Remettez votre SD dans votre console et admirez le résultat de votre travail ! Votre console a maintenant une touche personnelle bien sympa, n'hésitez pas à en changer aussi régulièrement que cela vous dit ou que l'inspiration vous prend !
À bientôt et merci d'avoir suivi ce petit tuto !